티스토리 뷰
동아리 홈페이지 투표 개발 1 - 개요 및 설계
개요 동아리 홈페이지 백엔드 개발을 진행해오고 있었고 홈페이지라면 기본적으로 갖춰야 할 기본적인 기능들이 거의 구현이 된 상태에서 기존 홈페이지에는 존재하지 않았던 새로운 기능을
woo-chang.tistory.com
저번 글에 의해 실시간 투표 현황 조회 개발에 대해 설명해 드리고자 합니다. 투표 권한을 가진 클라이언트가 투표를 하는 경우 즉각적으로 투표 현황 통계의 변경이 발생하고 이를 통계 페이지에 접속해 있는 모든 클라이언트가 확인할 수 있어야 합니다. 이를 위해서는 클라이언트의 Request가 있어야 서버에서 Response를 응답하는 프로토콜인 HTTP로는 해결할 수 없습니다. 다른 클라이언트가 투표한 시점을 알 수 없기에 언제 클라이언트에서 Request를 보내야 할지 알 수 없기 때문입니다.
물론 주기적으로 Request를 보내 해당 시점의 결과를 반환하는 방법도 존재하지만, 변화가 발생하지 않은 상황에서도 Request에 따른 Response 전달이 이루어지기에 최적화된 상황이라고 볼 수 없습니다. 이를 해결해보고자 WebSocket을 사용하기로 했습니다.
WebSocket
웹소켓은 하나의 TCP 접속에 전이중 통신을 제공하는 컴퓨터 통신 프로토콜입니다. TCP를 간단히 설명하자면 인터넷에서 해당 프로토콜의 단위인 세그먼트를 안정적으로, 순서대로, 에러 없이 보내도록 하는 프로토콜입니다. 웹소켓은 OSI 모델 계층에서 Application Layer에 위치하기에 하위 Transport Layer의 TCP에 의존하고 있습니다.
지금까지는 사전적 의미이고 조금 더 이해하기 쉽게 다가가 보도록 하겠습니다. HTTP의 Stateless한 특성 때문에 실시간 통신에 어려움이 존재하였고 이를 해결하고자 WebSocket이 나오게 되었습니다. 웹소켓은 한 번의 연결로 실시간 통신이 가능하고 클라이언트에서 서버, 서버에서 클라이언트로의 데이터 전송이 자유롭습니다. 매번 새로 연결해줘야 하는 HTTP와 달리 통신에 있어 반복적인 작업도 존재하지 않기에 효율도 개선할 수 있습니다.
WebSocket HandShake
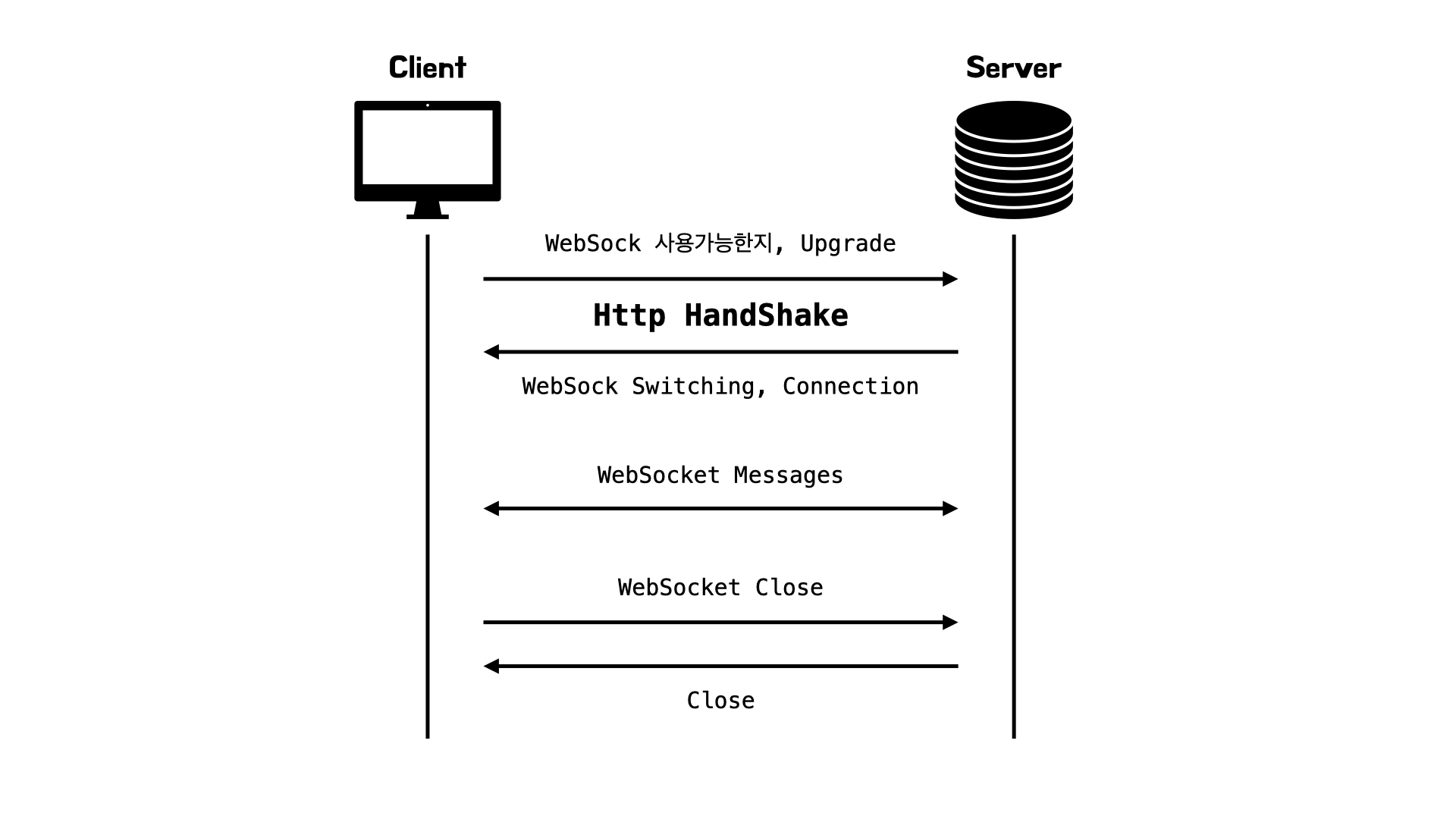
연결을 위해 웹소켓 초기화 과정이 필요합니다. 이를 WebSocket HandShake라고 합니다.

클라이언트는 HandShake 요청을 전송하고 이에 대한 응답을 받게 됩니다. HTTP Upgrade Request를 보내게 되는데 요청 헤더는 아래와 같습니다.
GET /chat HTTP/1.1
Host: localhost:8000
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13Upgrade: 프로토콜을 전환하기 위해 사용하는 헤더입니다. 웹소켓 요청 시 반드시 websocket이라는 값을 가져야 합니다.Connection: 현재의 전송이 완료된 후 네트워크 접속을 유지할 것인가에 대한 헤더 정보입니다. 웹소켓 요청 시 반드시 Upgrade라는 값을 가져야 합니다.Sec-WebSocket-Key: 유효한 요청인지 확인하기 위해 사용하는 키값입니다.Sec-WebSocket-Version: 클라이언트가 사용하고자 하는 웹소켓 프로토콜 버전입니다.
응답 헤더는 다음과 같습니다.
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=Sec-WebSocket-Accept: 요청의 Sec-WebSocket-Key에 유니크 값을 더해 SHA-1로 해싱 후 base64로 인코딩한 결과입니다. 웹소켓 연결의 시작을 알리게 됩니다.
웹소켓 연결이 성공적으로 이루어졌다면 클라이언트와 서버는 양방향으로 메시지를 주고받을 수 있습니다. 연결이 지속되는지 확인하기 위해 주기적으로 Hearbeat 패킷을 보내게 됩니다.
연결의 종료는 클라이언트, 서버 모두 가능합니다. 종료를 위해서는 컨트롤 프레임을 전송해야 하는데 이 컨트롤 프레임에는 특정한 컨트롤 시퀀스 데이터를 가지고 있습니다. 연결 종료 이후 수신되는 메시지는 모두 버려집니다.
STOMP
위에서 설명한 WebSocket을 Spring 환경에 적용하기 위해 또 다른 프로토콜에 대한 이해가 필요합니다. STOMP(Simple Text Oriented Messaging Protocol)는 메시지 전송을 효율적으로 처리하기 위한 프로토콜입니다.
WebSocket 프로토콜은 Text, Binary 두 가지 메시지 타입은 정의하지만 메시지의 내용에 대해서는 정의하지 않습니다. 따라서 WebSocket만 사용하게 되었을 때 메시지가 어떤 요청인지, 어떤 형식인지, 어떻게 처리해야 하는지 정해져 있지 않아 별도의 구현이 필요합니다. 이를 해결하기 위해 STOMP를 서브 프로토콜로 WebSocket 위에서 사용하게 됩니다.
STOMP 프로토콜은 Publisher(송신자)와 Subscriber(수신자)를 지정하고 메시지 브로커를 통해 특정 사용자에게만 메시지를 전송하는 기능을 하게 됩니다. 특정 엔드 포인트로 연결된 수신자들 정보를 자체적으로 메모리에 저장하고 메시지가 들어왔을 때 수신 중인 클라이언트들에게 메시지를 전달하는 방식입니다.
다음
WebSocket, STOMP 개념을 바탕으로 직접 구현한 코드는 다음 글에서 설명해 드리도록 하겠습니다!
참고
WebSocket의 동작원리
웹소켓은 HTTP로 Handshake를 한 후 ws로 프로토콜을 변환하여 웹소켓 프레임을 통해 데이터를 전송합니다. 웹소켓은 양방향 통신(full-duplex)을 지원하며, 그래서 요청과 응답을 구분하지 않습니다.
kellis.tistory.com
웹 소켓에 대해 알아보자! - 실전 편
웹 소켓에 대해 알아보자! - 실전 편 이번 글에서는 저번에 작성했던 웹 소켓 이론 편에 이어서, 스프링 환경에서 웹 소켓을 사용하는 법에 대해 다루려고 한다. STOMP 구현하기에 앞서, 우리는 새
tecoble.techcourse.co.kr
'Spring > Spring Boot' 카테고리의 다른 글
| [Spring] Asciidoctor를 통해 Spring Rest Docs 자동 생성 (2) | 2023.02.04 |
|---|---|
| 동아리 홈페이지 투표 개발 3 - 개발 및 적용 (0) | 2022.10.14 |
| 동아리 홈페이지 투표 개발 1 - 개요 및 설계 (0) | 2022.09.28 |
| 복합키를 가지는 JPA 엔티티 생성하기 (1) | 2022.09.14 |
| [Spring Boot] 메시지, 국제화란 (0) | 2022.07.30 |
